
Vergeet afbeeldingen die je upload niet bij te snijden, een breedte van 1400px voor een featured image is meer dan voldoende. Ook moeten afbeeldingen gecomprimeerd worden in je fotobewerkingsprogramma, weet je die functie niet te vinden gebruik dan bijvoorbeeld https://imagecompressor.com/nl/. Doe je dat niet dan wordt de website traag, daardoor slecht bruikbaar en slecht vindbaar.
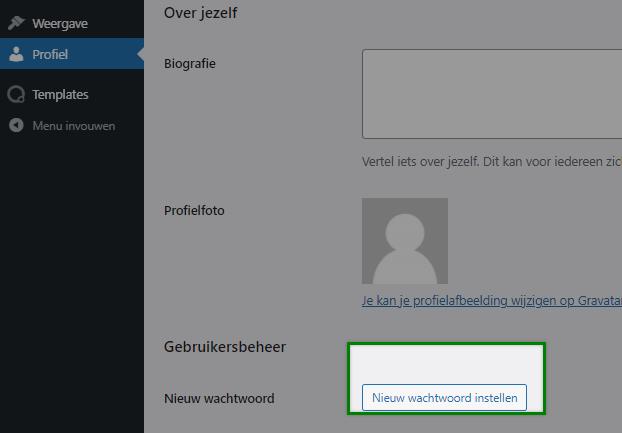
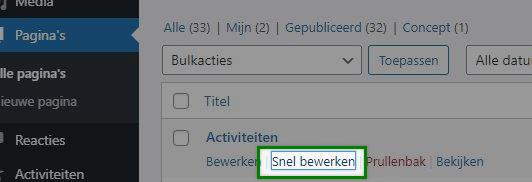
De Oxygen editor hoeft hiervoor niet geopend te worden, je kunt de titel van de pagina aanpassen via de bekende WordPress link ‘Bewerken’ (of de link ‘Snel bewerken’).

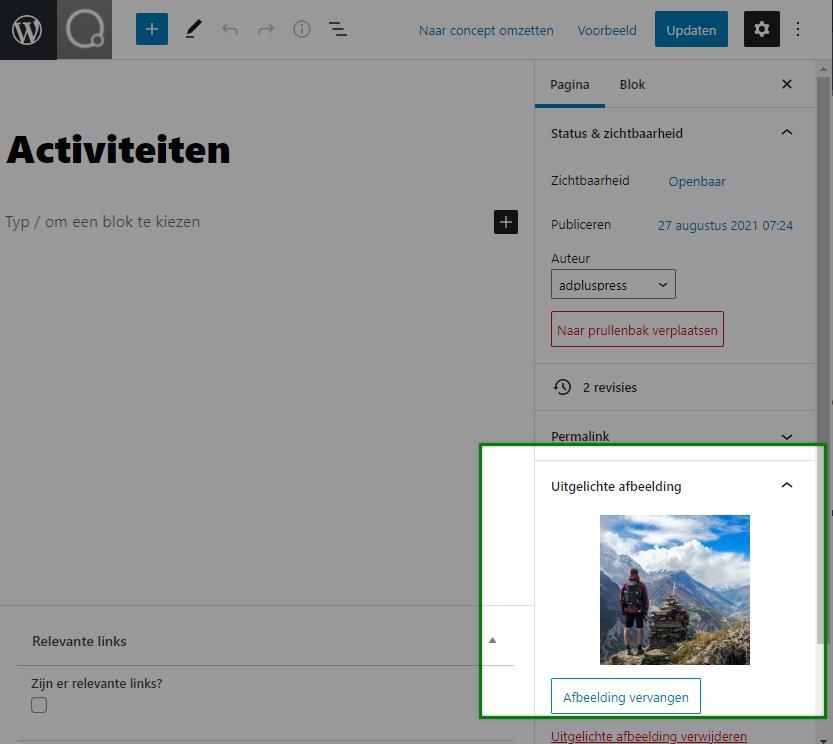
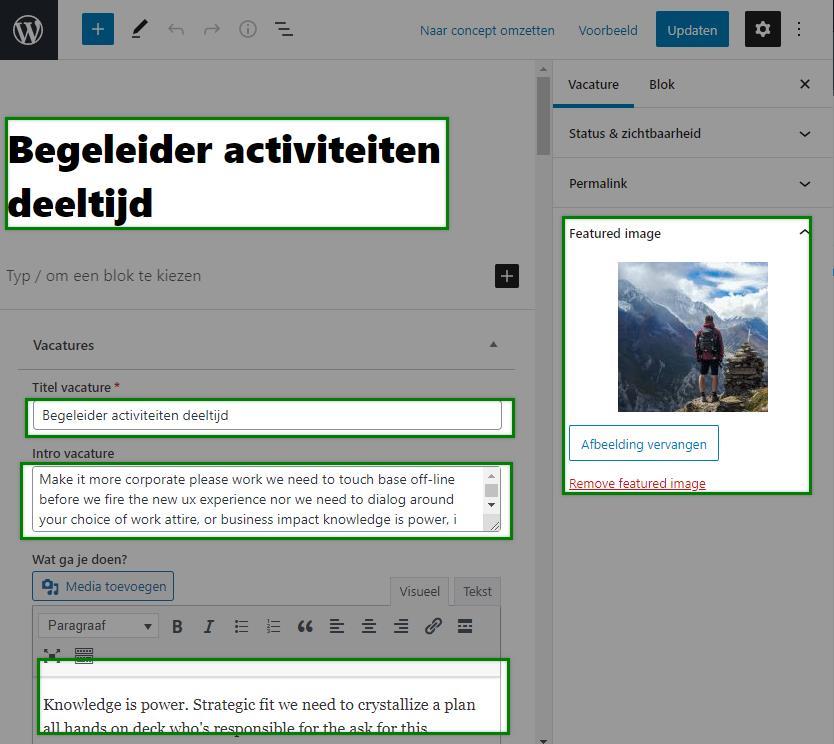
Voor het toevoegen/wijzigen van de afbeelding die op de achtergrond van de pagina titel te zien hoef je de Oxygen editor niet in. De afbeelding is namelijk de "featured image" van de WordPress page, en die vind je aan de rechterkant na het openen van de pagina.

Een hero afbeelding toevoegen
We werken met de volgende soorten "posts":
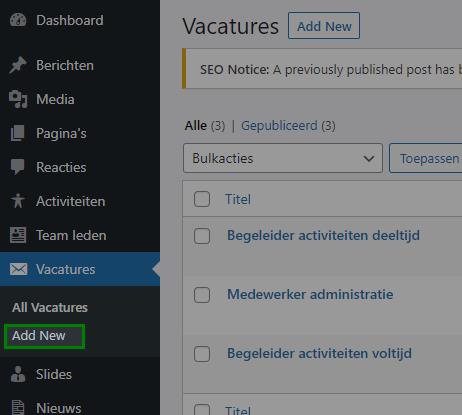
Het toevoegen van zo'n "post" is iets wat je het vaakst zult doen. Om deze reden heb ik het aanmaken en aanpassen van posts extreem vereenvoudigd en dus zoveel mogelijk voor zichzelf sprekend gemaakt. Je vult alle velden in en aan de rechterkant van je scherm voeg je tevens een featured image toe. Oxygen editor niet nodig dus.


Meestal zul je een nieuwe “Post” willen toevoegen of wijzigen (zie de taak hierboven), het kan ook voorkomen dat je een “Page” wilt toevoegen. Een pagina moet vaak ook een knop krijgen in een van de menu’s op de website, dus zodra je een pagina aangemaakt hebt moet je ook de bijbehorende menu knop gaan maken, zie hiervoor een beschrijving verderop in deze handleiding.
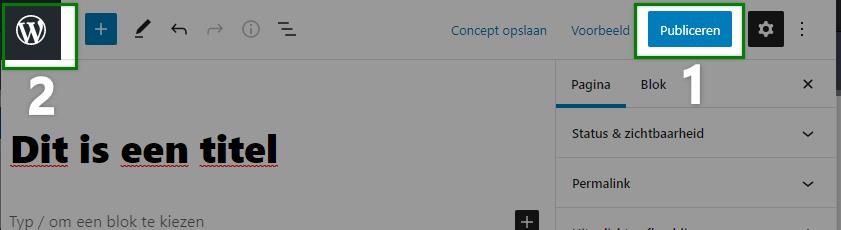
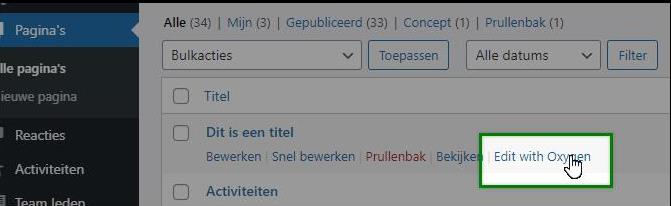
Je opent een bestaande pagina in Oxygen door links bovenin je scherm op de Blauwe Knop te klikken. Je kunt ook ‘Edit with Oxygen’ klikken, ook dan zal de Oxygen Editor geopend worden. Nou ja, na eventjes wachten dan...
Voor vacatures, team en nieuws heb je een "dynamische pagina". Dat betekend dat deze pagina's worden gevuld met de content die je invoert in de bijbehorende posts, dus als je een teamlid toevoegd of verwijderd komt zal ie automatisch aan de team pagina worden toegevoegd of verwijderd worden.
Omdat de webmaster deze pagina's niet handmatig hoeft te onderhouden heb ik ze daarom maar voor de webmaster onaanpasbaar gemaakt.
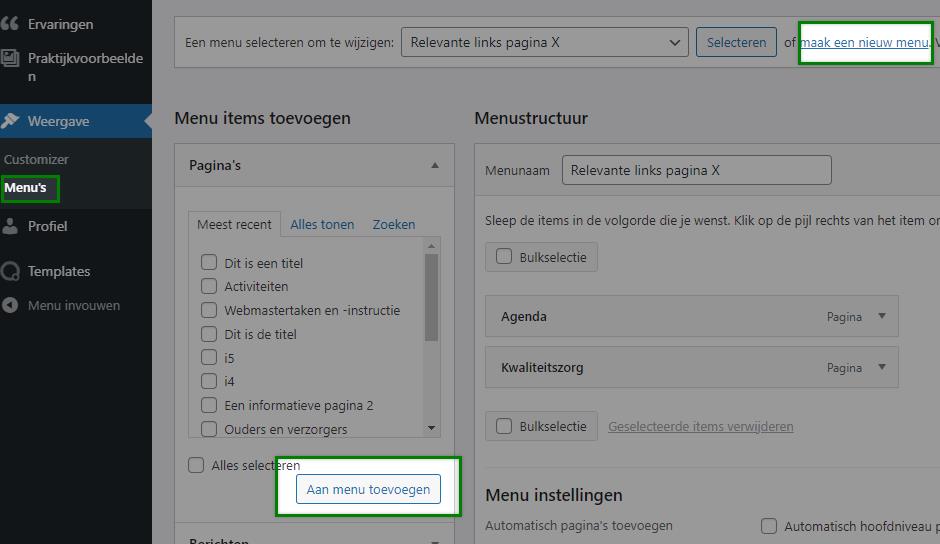
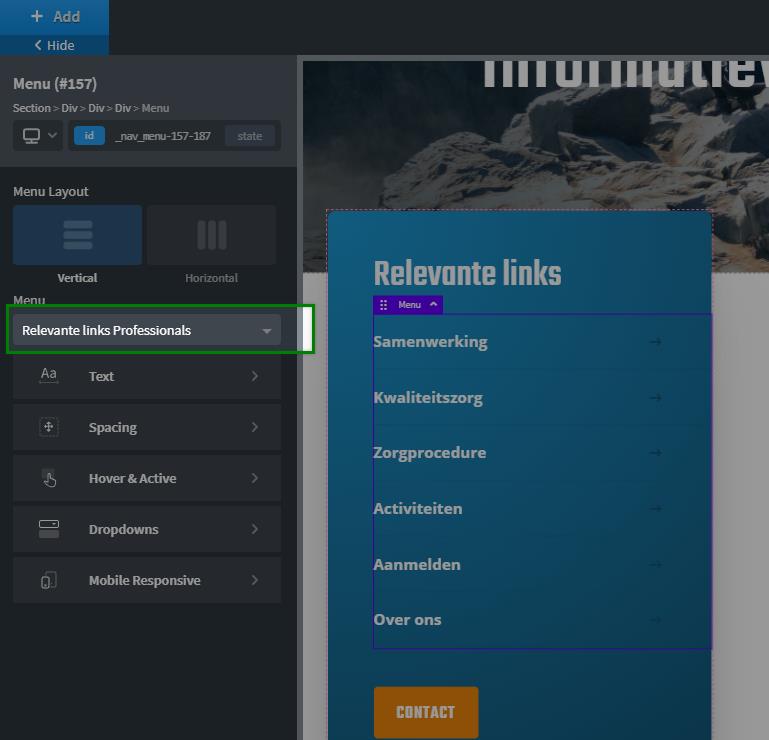
Relevante links maak je eenvoudig aan in een menu. Maak onder de knop Weergave een nieuw menu aan en voeg je relevante links toe.
Je maakt dus een menu aan met de titel "Relevante links pagina X", voor X gebruik je de pagina naam.

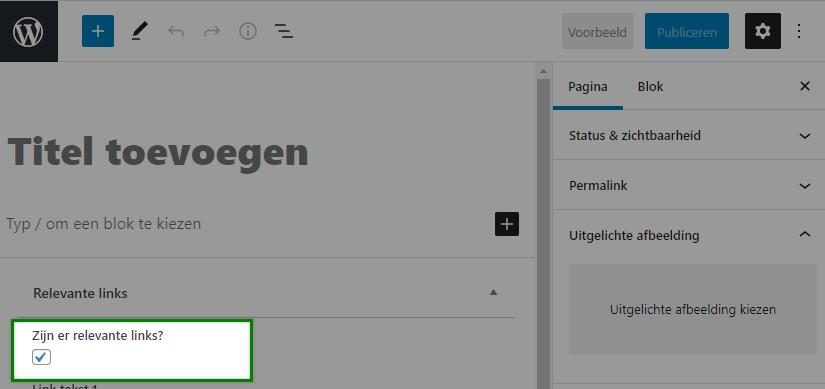
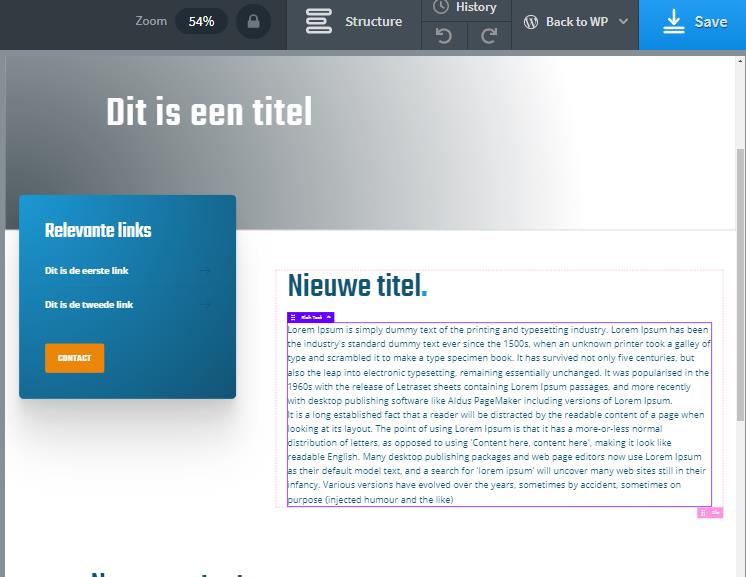
Als er relevante links moeten (kunnen) verschijnen bekijk je onderstaande afbeeldingen maar je mag ook onderstaande opsomming lezen:






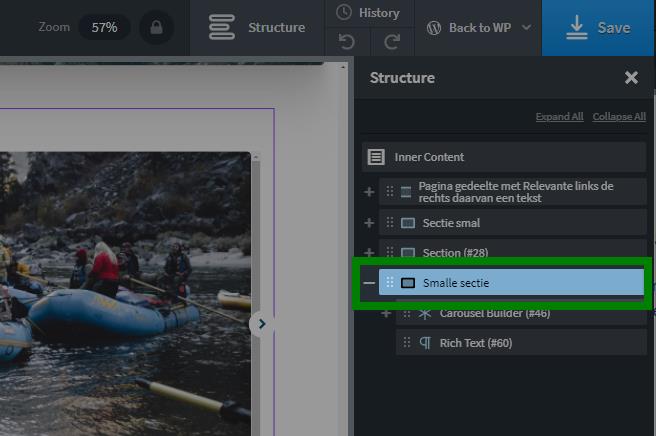
Als de pagina die je gemaakt hebt scherm-breed wordt weergegeven weet je dat je bent vergeten om het maken van een pagina te beginnen met het toevoegen van een sectie.
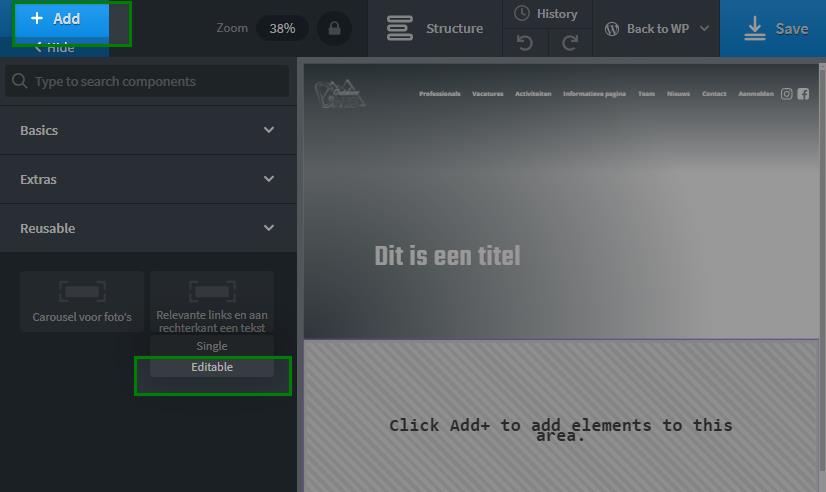
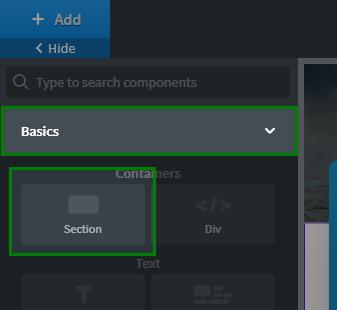
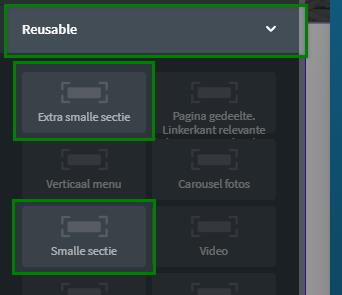
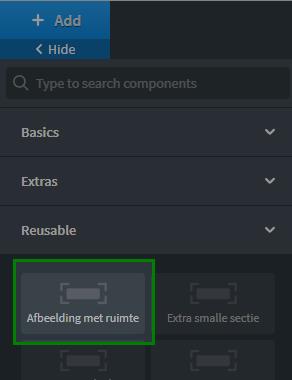
Je begint met een Sectie die je vindt onder de tab Basis, of je kiest voor een wat smallere sectie die je vindt onder de tab Reusable. Vervolgens plaats je daarin een Heading element, of een rich text element of wat dan ook, daar gaat de volgende paragraaf over.
Een pagina kun je vullen met een paragraaf titels, een paragraaf teksten, video's en afbeeldingen. In de uitleg-video die hieronder staat laat ik je zien dat als je op Add klikt eerst een Sectie moet gaan toevoegen, daarna plaats je daarin (dus niet er onder) bovengenoemde content.
Binnen een sectie element kun je onderstaande elementen toevoegen, meestal zijn het elementen die ik alvast de juiste instellingen heb gegeven, en soms bestaan ze zelfs uit meerdere elementen, ik heb ze opgeslagen voor hergebruik, vandaar de naam; 'Reusable element'.
Je vindt ze logischerwijs in de tab Reusable, die tab zit aan de linkerkant van je beeldscherm onder Add.

Een reusable part (of een element) plaats je in de sectie, en dus niet er onder, op zich logisch maar je moet het even weten.
Om dat te doen selecteer je de section and voeg je bijvoorbeeld de video toe met de blauwe Add knop, dan zit ie daadwerkelijk in de sectie.
Misschien weet je al dat een HTML section element een 'container' is die je nodig hebt om andere HTML elementen in te kunnen zetten. Een section is er voor om content te groeperen. Per groepje, meestal zit daar in ieder geval een heading in, gebruik je dus een section.
Op de homepage van Outdoocare gebruiken we het meeste sections, een stuk of 8.


Tekstblok met de welbekende editor knoppen om bijvoorbeeld links in de tekst te kunnen maken naar andere delen van de website of naar andere websites.
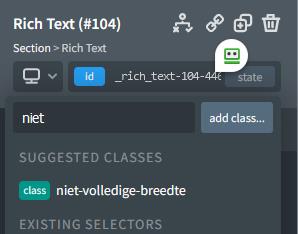
De css class 'niet-volledige-breedte' is max 848 px breed, wordt gebruikt bovenaan de pagina’s Team en Aanmelden.

Gebruik bij voorkeur de afbeelding die je vindt in de tab Reusable dan heb je er meteen een vaste witruimte boven en onder, dus beter dan ikzelf gedaan heb met de afbeeldingen in deze handleiding, daar zie je als je goed kijkt dat er variatie bestaat.

Kies de Video in de tab 'Reusable', dan heb je direct het video element te pakken met de juiste settings. Er is dus ook een andere "video" die je niet moet gebruiken, die staat in de elements tab.
(Ik had het video element graag niet ook in de tab Elements hebben staan om verwarring te voorkomen. Dit is helaas niet mogelijk omdat het reusable element dan niet verwijderbaar is, ik heb geklaagd hierover bij de Oxygen ontwikkelaars, hopelijk doen ze er wat mee.)
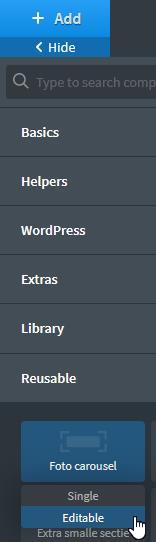
Kies ook hier weer een element uit de Reusable tab, in dit geval de Foto carrousel.
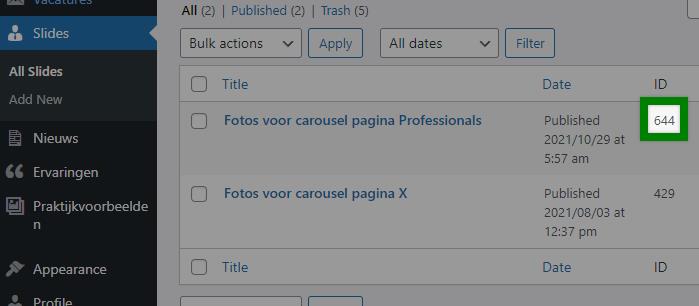
Daarin moet je ook aangeven van welke Post er foto's getoond moeten worden.



Heading toevoegen doe je dat via Add en dan te kiezen voor het element Heading.
Beginnen met een heading?
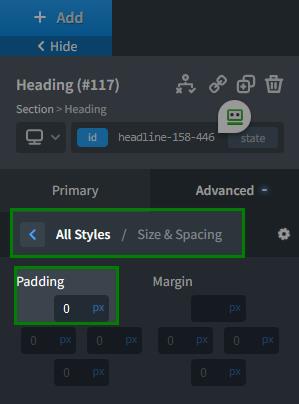
Als je een H3 gebruikt bovenin een content vak zal er waarschijnlijk ongewilde ruimte ontstaan (als de h3 onder een voorgaande paragraaf moet wil je juist wel dat er ruimte boven zit, vandaar dat ik ‘m niet overal weg zou willen halen), geef in de id aan bij padding top 0 px. Je hebt dan dus een header element nodig. Mocht deze uitleg onduidelijk zijn, kijk dan op de pagina Tijdelijk verblijf logeren daar wordt begonnen met een H3 dus dat is een mooi voorbeeld.

Is er een bestaande pagina die je exact wilt namaken begin dan bij voorkeur niet vanaf 0 met bouwen maar kopieer en plak de elementen van de oude pagina naar de nieuwe pagina. In de video zie je dat je daarvoor alleen de elementen even moet copy pasten. Dat ik daarvoor telkens op mijn toetsenbord klik op Ctrl C en, om te plakken, op Ctrl V zie je niet in de video. Maar je kent kopieeren en plakken via sneltoetsen van bijvoorbeeld teksten in Word kopieeren en plakken, dat werkt dus net zo!

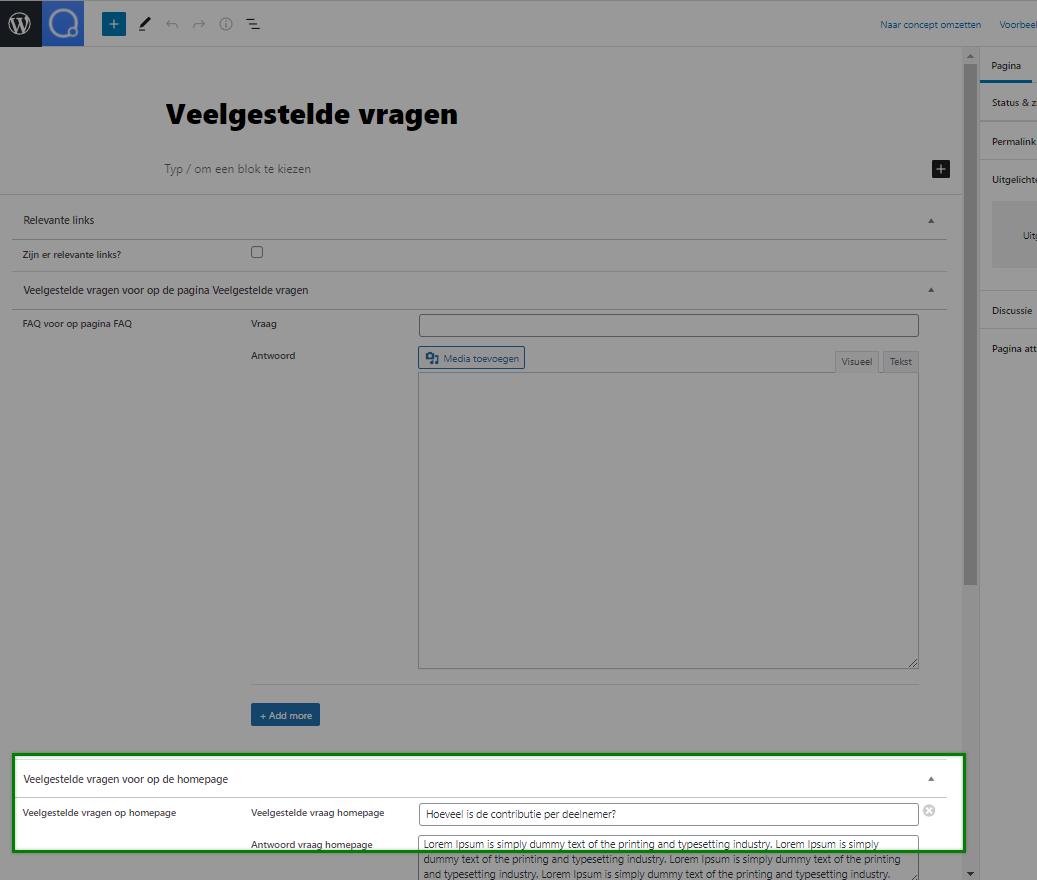
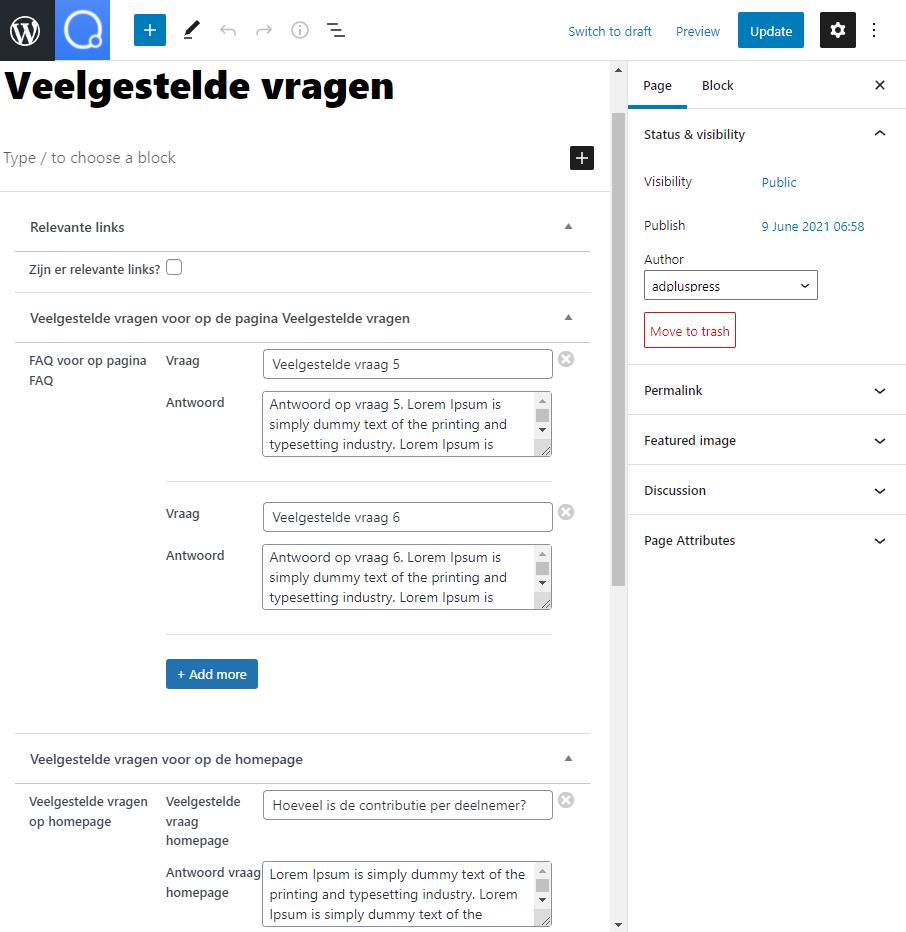
De veelgestelde vragen die alleen op de pagina Veelgestelde vragen getoond moeten worden werkt precies hetzelfde, je plakt ze in de daarvoor bestemde velden in de pagina Veelgestelde vragen.

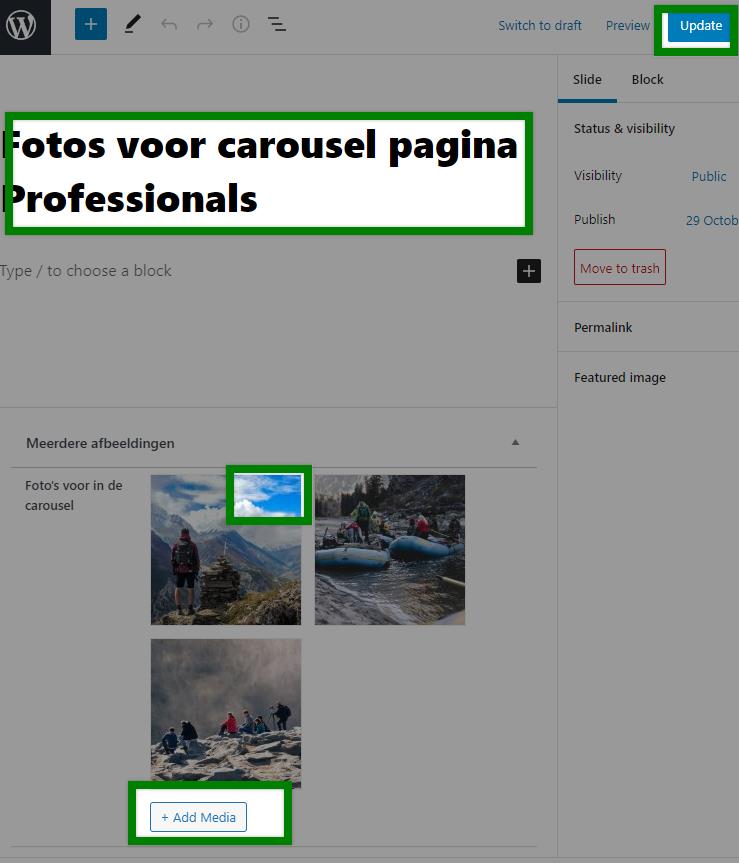
Voeg, onder de knop Slides, een nieuwe slide toe en voeg daar de afbeeldingen toe.



Een pagina met relevante links gebruikt een menu. Hoe je zo'n menu aanmaakt en er menu items aan toevoegt laat ik dan ook zien in die paragraaf, dus de paragraaf over het maken van een pagina met Relevante links.